就跟着以下步骤走吧! =)
首先
还是一样打开 Edit Html
然后再Expand Widget Templates旁打勾勾
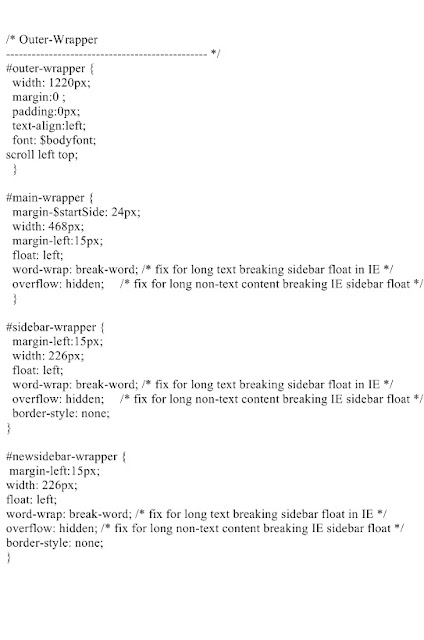
然后用 Ctrl+F 找 #outer-wrapper
把width改大
可以自己调整大小
我的设置是 width:1220px;
然后用 Ctrl+F 找 #sidebar-wrapper {
找到后
在
#sidebar-wrapper
.
.
.
{
之后加入以下的code
#newsidebar-wrapper-two {margin-left:15px;width: 226px;float: left;word-wrap: break-word; /* fix for long text breaking sidebar float in IE */ overflow: hidden; /* fix for long non-text content breaking IE sidebar float */border-style: none;}如圖:

之后
找以下的code
<div id='sidebar-wrapper'><b:section class='sidebar' id='sidebar' preferred='yes'></b:section> </div> <div id='main-wrapper'><b:section class='main' id='main' showaddelement='no'></b:section></div> <div id="sidebar-wrapper"><b:section class="sidebar" id="sidebar" preferred="yes"></b:section> </div>
或者
<div id='newsidebar-wrapper'><b:section class='sidebar' id='newsidebar' preferred='yes'></b:section> </div> <div id='main-wrapper'><b:section class='main' id='main' showaddelement='no'></b:section></div> <div id="sidebar-wrapper"><b:section class="sidebar" id="sidebar" preferred="yes"></b:section> </div>
找到后
放入以下的code
<!-- new sidebar two added--><div id='newsidebar-wrapper-two'><b:section class='sidebar' id='newsidebartwo' preferred='yes'></b:section></div>
最后
别忘了 Save Template 哦!
^^


No comments:
Post a Comment